
Einleitung
Cranach Digital Archive
Im Rahmen des dies jährigen Projektes des Moduls Screendesign an der TH Köln galt es für das Cranach Digital Archive, ein Archiv für Werke von und aus dem Umkreis des Künstlers Lucas Cranach, eine Alternativ Ansicht für die Website zu gestalten.
Voraussetzung für den neuen Entwurf war eine Darstellung, welche sowohl Experten als auch Laien eine einfache und präzise Bedienung bietet und neuen Nutzern die Inhalte angenehm darstellt. Weiterhin galt es unerfahrenen und neuen Nutzern einen möglichst explorativen Zugang zu den Werken von Luca Cranach zu ermöglichen.
Zentrale Elemente der neuen Website sollten eine Form von Timeline, Cards zum Darstellen der Werke und diverse zusätzliche Features sein. Erforderlich war eine Hilfe, das Wechseln der Sprache, die Möglichkeit die Werke zu filtern und dies alles möglichst übersichtlich darzustellen. Des Weiteren haben wir uns dazu entschieden dem User die Möglichkeit zu geben sich über Neuigkeiten zu informieren und die Werke bezogen auf seinen aktuellen Standort zu sortieren.
Zudem sollte der Entwurf der neuen Website für zwei verschiedenen Endgeräte erstellt werden.
Desktop
1440x1024
Die Website wird von Experten und anderen Nutzergruppe voraussichtlich primär über einen Desktop PC, Notebook oder Tablet aufgerufen. Dementsprechend war das Ziel auf dieser Plattform den vollen Umfang der Funktionen bereitzustellen und die gegeben Fläche möglichst optimal zu nutzen.
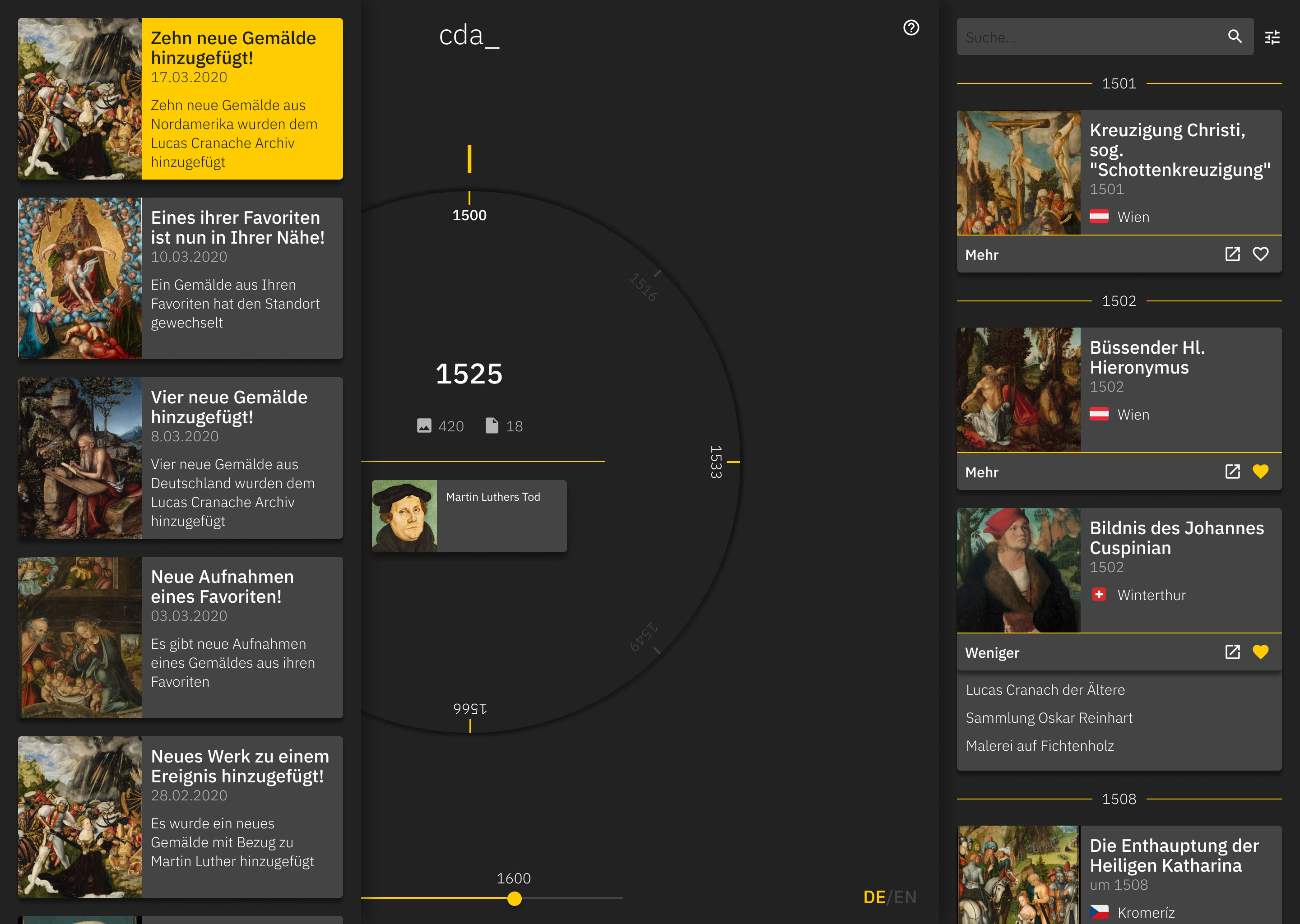
Diese Ansicht ist mit den gegebenen Farben des Cranach Digital Archives gestaltet und soll standardmäßig als „Dark-Theme“ dargestellt werden, da so die Highlight Farbe des cda_ mehr Kontrast entwickeln kann und mehr Wirkung/Aussage entfalten kann. Zudem wird solch eine Darstellung von immer mehr Nutzern, egal auf welcher Plattform, gewünscht, da sie erträglicher für die Augen sein kann oder Nutzer diese Form der Darstellung heutzutage präferieren.

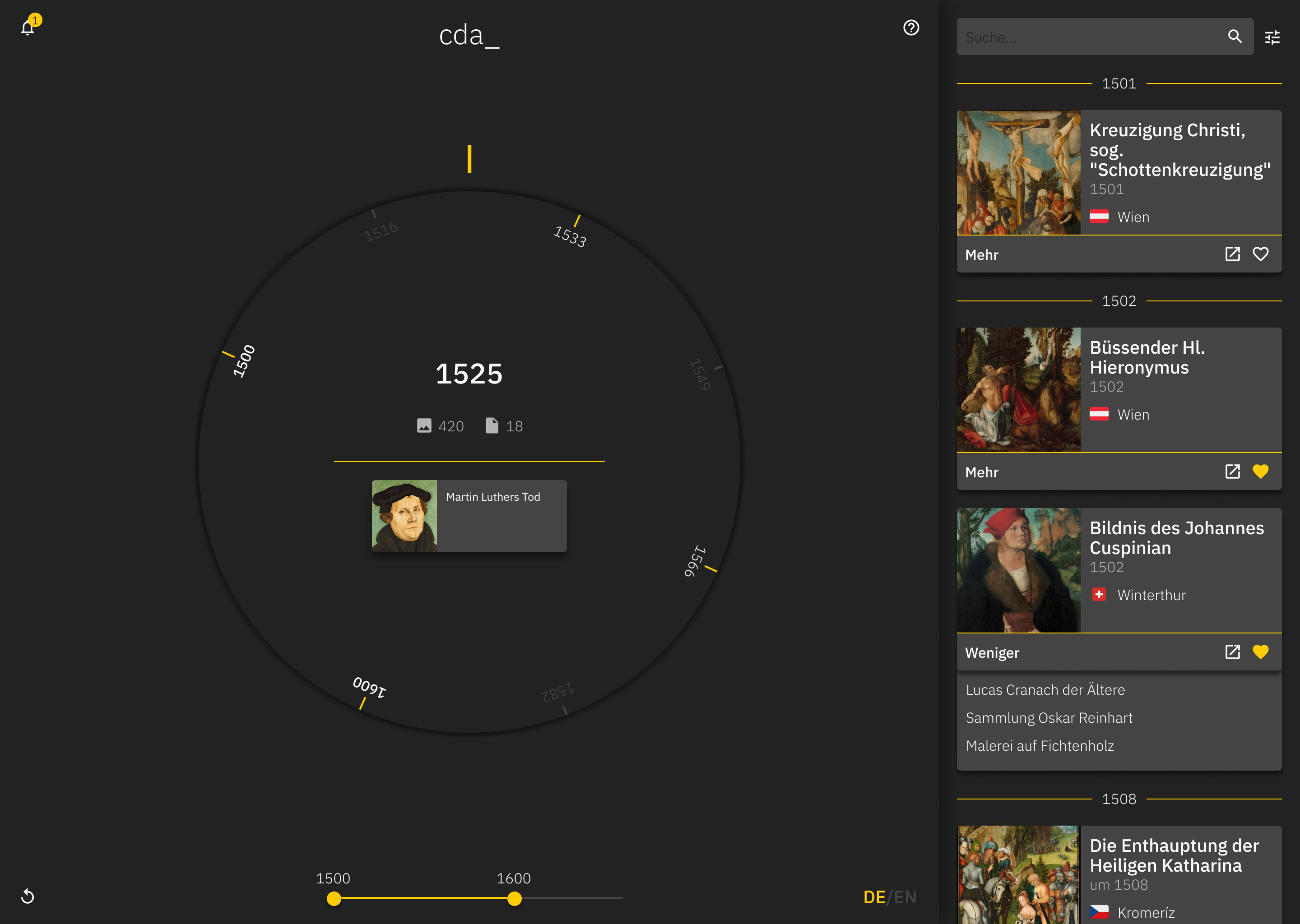
Overview
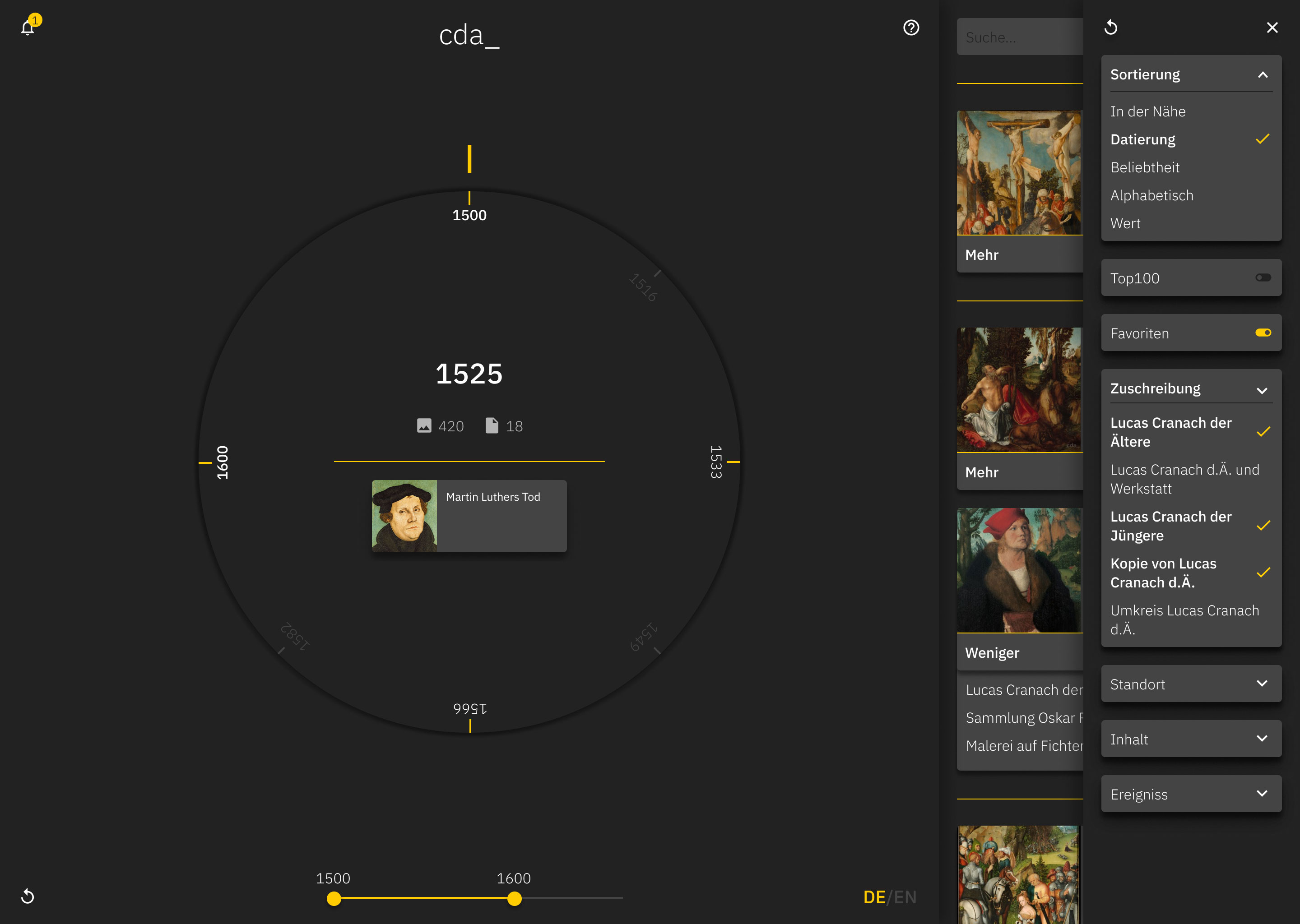
Der verfügbare Platz ist in einen Hauptbereich und eine Sidebar aufgeteilt, sodass gleichzeitig die „Timewheel“ und die Cards bedient werden können und der User bei Änderungen am Timewheel direkt die Änderungen bei den Cards sehen kann. Zudem sind die beiden Bereiche so durch das Gesetzt der Geschlossenheit von einander getrennt, das dem User ersichtlich ist, dass er beide Bereiche individuell bedienen kann.
Da auf einem Desktop/Notebook in der Regel, aufgrund des Seitenverhältnisses, mehr Platz in der horizontalen zu Verfügung steht werden die Cards in einer Sidebar dargestellt und lassen sich vertikal scrollen. Eine Alternative dazu wäre gewesen, die Cards am unteren Bildschirm Rand darzustellen und ein horizontales Scrollen zu ermöglich. Dies wäre für Touch Devices durchaus logisch gewesen, jedoch wäre dies bei einer Bedienung mit Maus und Tastatur unpraktisch.

Main
Navigation
Die erforderlichen Funktionen sind nicht, wie oft üblich, hinter einem „Burger-Menu“ versteckt, sondern direkt in den Ecken des Main Bereichs platziert, sodass der User jede Funktion mit nur einem Klick nutzen kann.
Die Navigationselemente sind anhand ihrer Priorität entlang der üblichen Leserichtung, von links nach rechts und von oben nach unten, platziert. Eine Funktion Neuigkeiten über Werke und das Archiv zu erhalten ist, gerade für Fortgeschrittene und Experten, äußerst interessant und somit direkt auf den ersten Blick ersichtlich. Von ähnlich hoher Priorität ist die Hilfe für unerfahrene und neue Nutzer, dementsprechend ist diese ebenfalls leicht ersichtlich. Die „Reset“ Funktion ist erst im laufe der User-Journey erforderlich, wenn der User sich bereits mit dem System vertraut gemacht hat, und somit mit niedrigerer Priorität bewertet. Da die Sprache in der Regel automatisch anhand der Browser Sprache des Users gesetzt werden sollte, hat der Sprachwechsler die niedrigste Priorität in der Navigation.
Zusätzlich befindet sich der Slider zum Einstellen der Zeitspanne, also so zu sagen zum „Zoomen“ der Zeit, am unteren Bildschirm Rand und nicht in den Filtern, da dies eine essenzielle Funktion der Seite ist und somit immer zu sehen sein sollte. Dem User ist somit zu jedem Zeitpunkt möglich den ausgewählten Zeitraum zu verändern.

Main
Timewheel
Die erforderliche „Timeline“ wird ein wenig anders als „Timewheel“ dargestellt. Der User stellt das gewünscht Jahr durch Drehen des Rades ein, ähnlich wie bei einem Lautstärkeregler. Es ist nach wie vor eine präzise Auswahl des gewünschten Jahres möglich, da sowohl eine Orientierung anhand des fixierten Indikators am oberen Rand möglich ist, aber auch eine Eingabe des Jahres, da das Jahr in der Mitte zugleich anzeige und Input-Field ist. Primär fördert diese Darstellung jedoch das explorative Verhalten von neuen Nutzern und Laien, da das Timewheel ein spielerisches Element darstellt und für viele User etwas Neues sein sollte. Durch dieses spezielle Feature werden Nutzer sich auch mehr an diese Seite erinnern oder sie weiterempfehlen.
Im Zentrum des Timewheels werden, neben dem ausgewählten Jahr, weiter Details dargestellt. Die Details und das Jahr befinden sich im Zentrum, da somit dem User klar dargestellt wird, dass diese Inhalte sich auf das ausgewählte Jahr beziehen und sich beim Drehen dementsprechend verändern.
In den Details wird zum einen die Anzahl der Werke und die Anzahl der Archivalien in einem Jahr, als auch ein historisches Ereignis dargestellt. Beides sind Informationen, welche für neue Nutzer interessant sein könnte und ein Interesse and den Inhalten eines Jahres entwickeln könnte. Die historischen Ereignisse sind zudem für Experten Interessant, um mögliche Verbindungen zwischen Werkern und Ereignissen herstellen zu können.

Sidebar
Overview
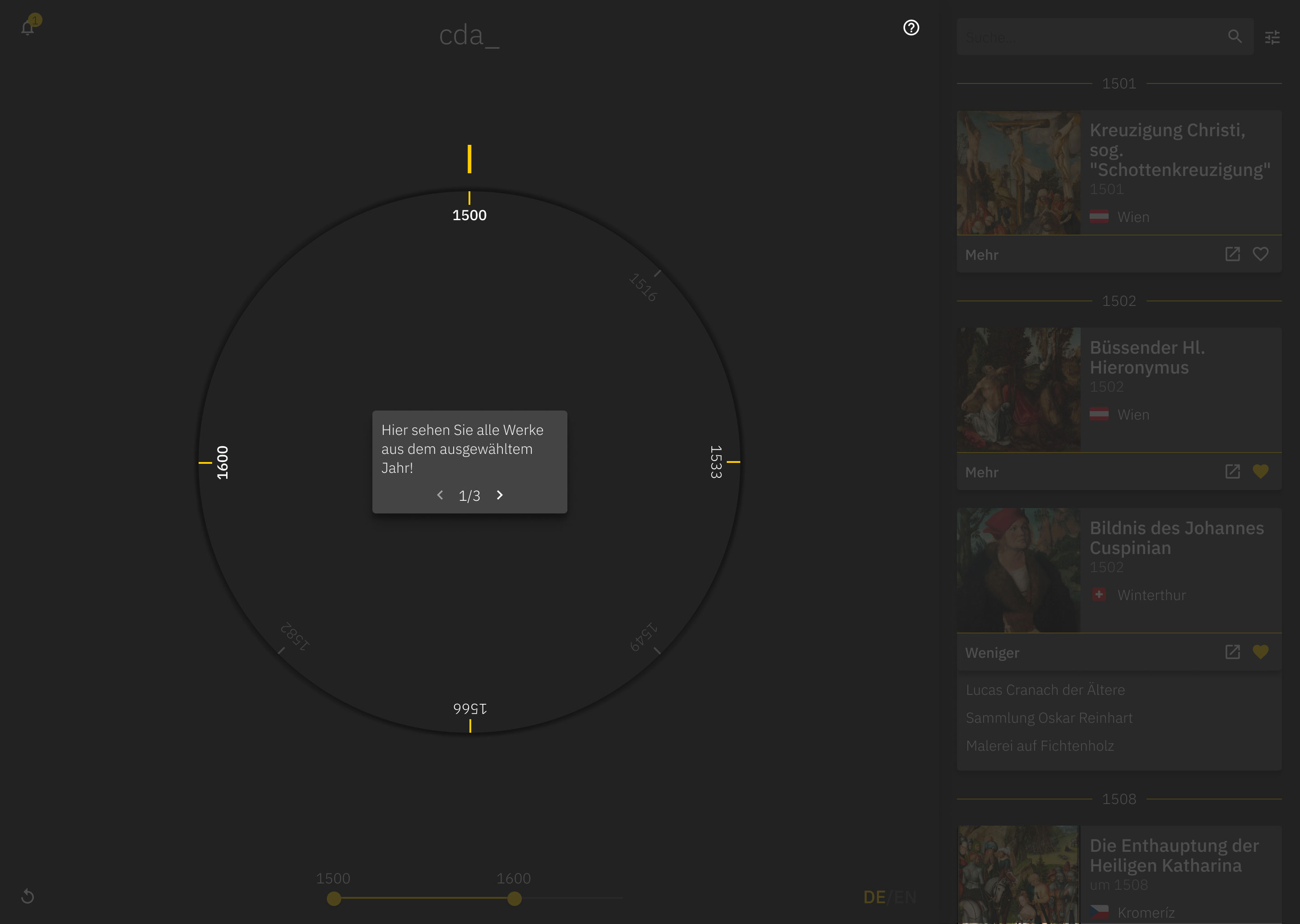
In der Sidebar werden die Werke des ausgewählten Zeitraums in Form einer Card pro Werk dargestellt. Diese Cards werden durch Separatoren mit Jahreszahlen in Gruppe dargestellt, somit kann sich der User leichter und schneller innerhalb der Sidebar zurechtfinden.
Neben den Cards werden hier auch die Filter dargestellt, sodass der User direkt assoziieren kann, dass die Filter einen Einfluss auf die Elemente darunter haben. Diese Geschlossenheit der Elemente Card und Filter wird durch die Trennung in Main-Bereich und Sidebar weiterhin gefördert. Zudem ist die Suche und der Filter Button am oberen Rand fixiert, sodass der User jederzeit darauf zugreifen kann.
Wenn am Timewheel ein neues Jahr ausgewählt wird, werden in der Sidebar die Elemente automatisch auf das entsprechende Jahr gescrollt.


Sidebar
Cards
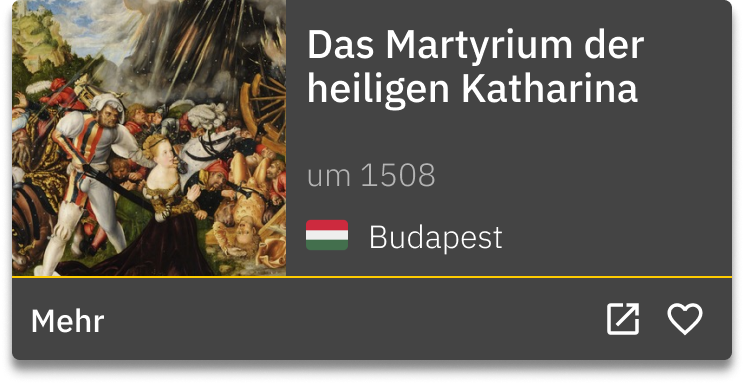
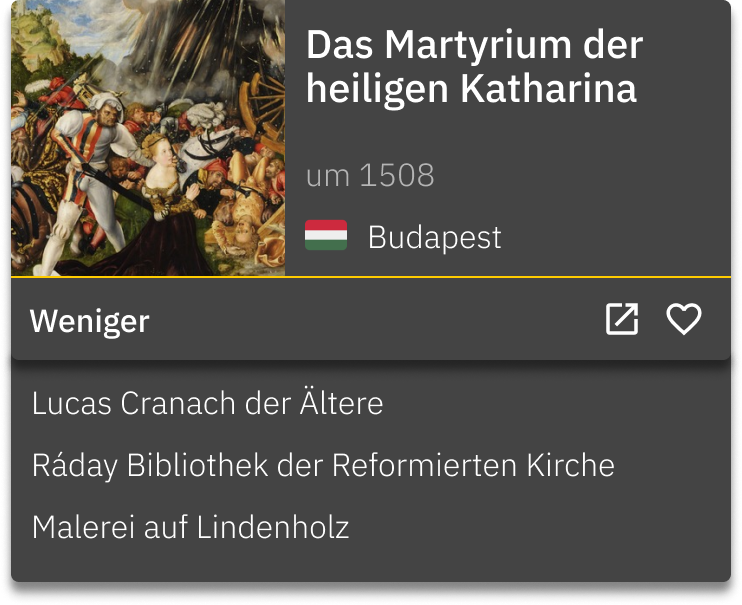
Die Werke in der Sidebar werden als Cards dargestellt, welche wesentliche Informationen und Funktionen zu einem Werk enthalten. Durch die Erhöhung des Objektes durch einen Schatten und das Gruppieren aller Informationen und Funktionen ist für den User direkt ersichtlich, dass eine Card für ein Objekt steht.
Im oberen Bereich der Card werden Informationen zu einem Werk dargestellt. Das eigentliche Werk oder Gemälde nimmt in diesem Bereich ungefähr 38% der Fläche ein, was in etwa dem Goldenen Schnitt entspricht. So wirkt das Objekt harmonisch zum Rest des Bereichs und es entsteht ein Format, in welchem ein Großteil der Gemälde ohne schwarze Balken dargestellt werden kann. Des Weiteren wird der Titel, das Entstehungsjahr und der aktuelle Standort dargestellt. Der Titel und das Datum sind essenziell für alle Nutzer Gruppen und der Standort stellt Informationen dar, welche ebenfalls für alle Nutzergruppen interessant sein könnten. Der Standort wird mithilfe einer Flagge des Landes dargestellt, sodass direkt auf den ersten Blick ersichtlich ist in welchem Land sich ein Werk befindet, selbst wenn man die Stadt nicht kennt.
Der zweite Bereich einer Card enthält die Funktionen. Das Ziel war es, erweiterte Informationen darzustellen und trotzdem eine Navigation zu der Detailseite eines Werkes mit nur einem Klick zu ermöglich. Somit lässt sich eine Card mit der „Mehr“ Funktion ausfahren und dem User werden erweiterte Informationen angezeigt, welche bei der Auswahl eines Gemäldes helfen können, ohne extra die Detailseite öffnen zu müssen. Gleichzeitig lässt sich die Detailseite über den „Outgoing Link“ Button öffnen. Des Weiteren wird dem User in diesem Bereich die Möglichkeit gegeben, ein Werk zu „liken“ oder zu „favorisieren“, somit kann der User seine Lieblingswerke speichern oder Werke speichern, welcher er später genauer analysieren möchte. Beide Funktionen sind sowohl für Experten als auf für Laien von Bedeutung.

Sidebar
Filter
Die geöffneten Filter befinden sich ebenfalls in der Sidebar, sodass durch das Gesetz der Geschlossenheit auf den ersten Blick klar ist, welche Objekte von den Filtern beeinflusst werden. Es gibt zwei Kategorien von Filter, zum einen einfach Ein/Aus Filter und zum anderen Drop Down Filter, welche das Auswählen von einem oder mehreren Einträgen aus einer Liste ermöglichen. Die Ein/Aus Filter werden mithilfe eines Toggle Icons dargestellt, sodass der User mit einem Klick seine Auswahl Ändern kann. Neben den üblichen Filtern wie Zuschreibung und Inhalt findet der User hier ebenfalls eine Option zu Sortierung und diverse andere explorative Features.
Die Sortierung ermöglicht es dem Nutzer, neben den klassischen Optionen wie „Datum“ und „Alphabetisch“ auf nach Standort, Wert und Beliebtheit zu sortieren. Dies sind Sortierungsoptionen, welche gerade für Laien und Nutzer sehr interessant sind und die Interaktion mit dem cda_ fördern.
Um einen besseren Zugang zu den Werken von Lucas Cranach zu ermöglichen, lassen sich die Werke zudem nach Ereignissen und Standort sortieren. So kann der User ein geschichtliches Ereignis auswählen und daraufhin werden ihm nur Werke angezeigt, welche durch dieses Ereignis beeinflusst wurden. Wenn der User beispielsweise im Urlaub ist und Werke entdecken will kann er, neben der Sortierungsfunktion „In der Nähe“ auch Werke aus einem bestimmten Land anzeigen. Des Weiteren kann sich der User auch nur die Top100 Werke anzeigen lassen, was gerade für Laien für einen besseren Überblickt sorgt.

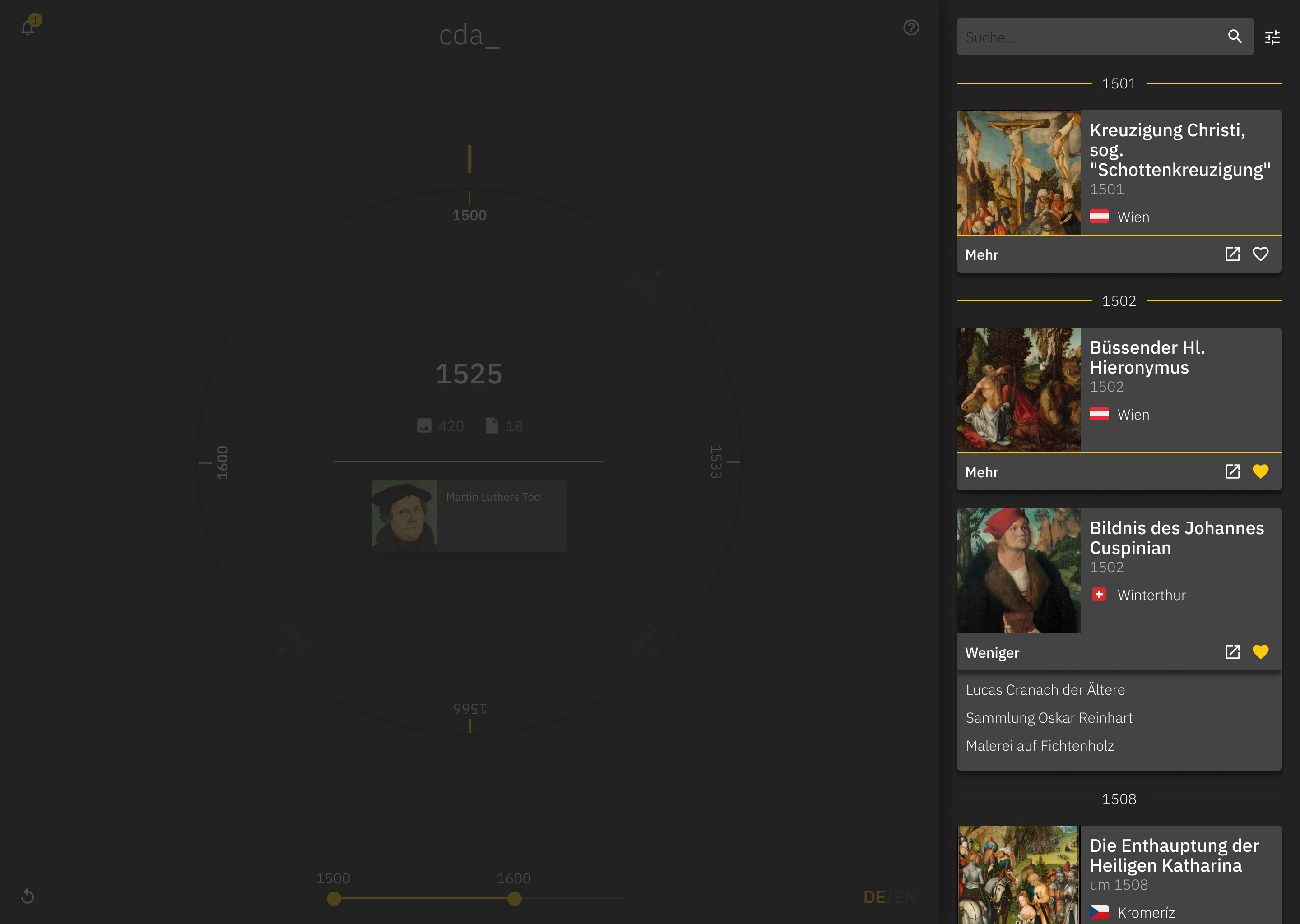
Hilfe
Hilfe wird dem User in Form von Hinweisen in der Mitte des Timewheels geboten. Diese Hinweise befinden sich in der Mitte des Timewheels und ersetzten den eigentlichen Content darin, da so die Hilfe am zentralsten Punkt der Seite dargestellt wird und der User diese direkt wahrnehmen kann. Zudem werden Elemente, welche nicht beschrieben werden, ausgeblendet, sodass schnell erkannt werden kann welche Elemente gerade erklärt werden.
Die Hilfe ist ein drei Schritte aufgeteilt, zwischen welchen der User frei navigieren kann, welche die essenziellen Funktionen des Cranach Digital Archive erklären. Durch die geringe Anzahl an Hinweise ist die Hilfe nicht überladen und der User liest sich eher alle Hinweise durch.

Notifications
Neuigkeiten werden ebenfalls als Cards dargestellt, so ist wieder das Gesetz der Geschlossenheit erfüllt, eine Card steht für einen neuen Beitrag. Zudem wir dem User durch das Gesetz der Ähnlichkeit suggeriert, dass diese Neuigkeiten etwas mit den Werken aus der Sidebar zu tun haben, da sich die Cards stark ähneln.
Eine ungelesene Neuigkeit erhält einen gelben Hintergrund, somit ist auf den ersten Blick für den User sichtbar, welche Neuigkeiten neu für Ihn sind. Neben einem Symbolbild oder Ausschnitt eines neues Werkes enthält eine Neuigkeiten Card einen Titel, welcher dem User kurz und direkt die nötigsten Informationen liefert, ein Datum, welches zu chronologischen Sortierung dient, und ein kurzer Detailtext, welcher interessierten Nutzern weitere Informationen zu der Neuigkeit bietet.
Mobile
414x763
Durch unser Timewheel ist uns die Möglichkeit gegeben unser Design Konzept auf ein Mobile Gerät zu übertragen ohne große Abstriche machen zu müssen. So galt unsere Arbeit an einem Mobile Gerät primär der sinnvollen Reduzierung und Verschachtelung von bereits bestehenden Elementen und Funktionen. So konnten wir den Experten sowahl als auch den Laien die Möglichkeit bieten Mobil eine ähnliche Erfahrung wie auf dem Desktop haben zu können.

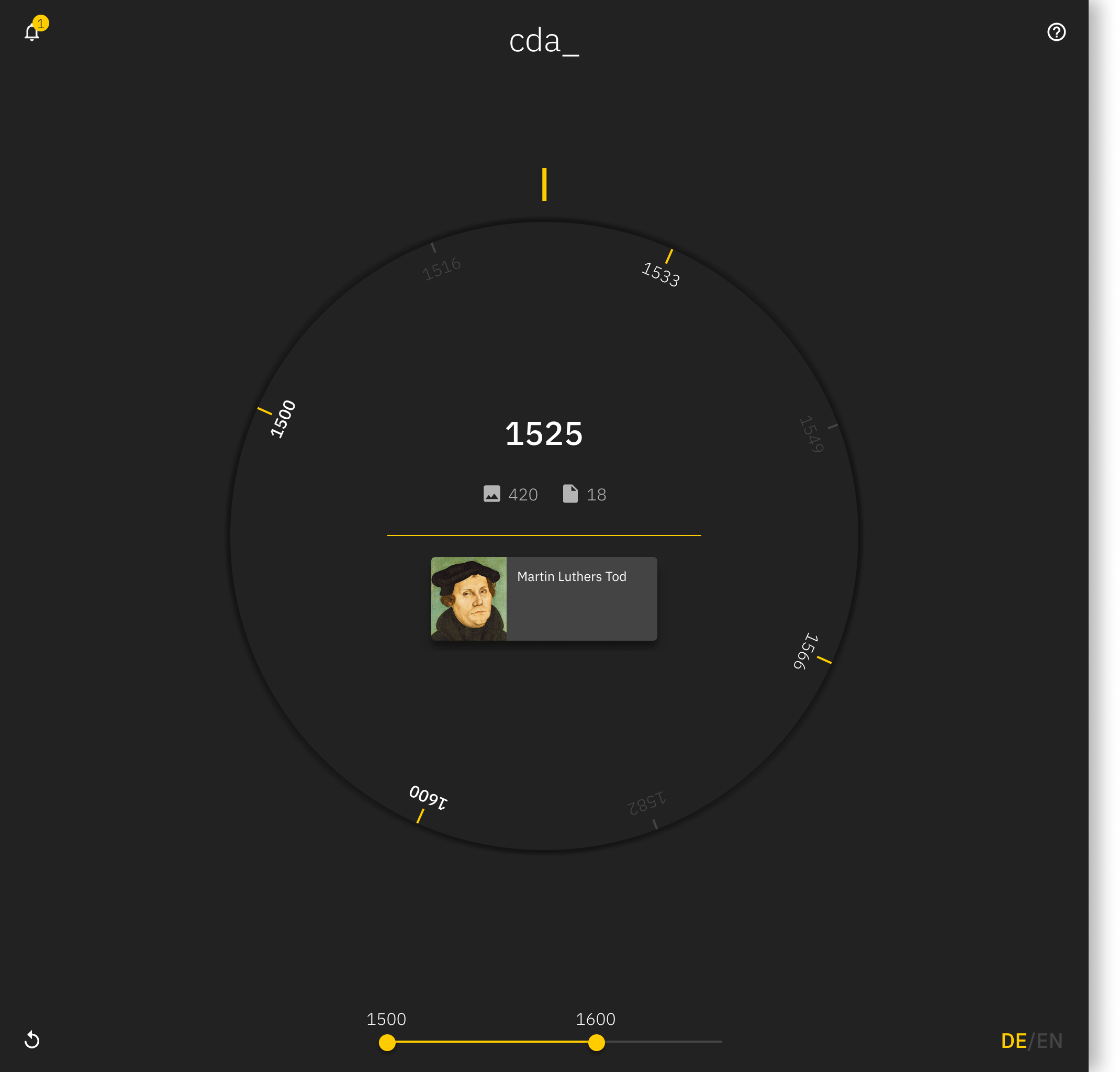
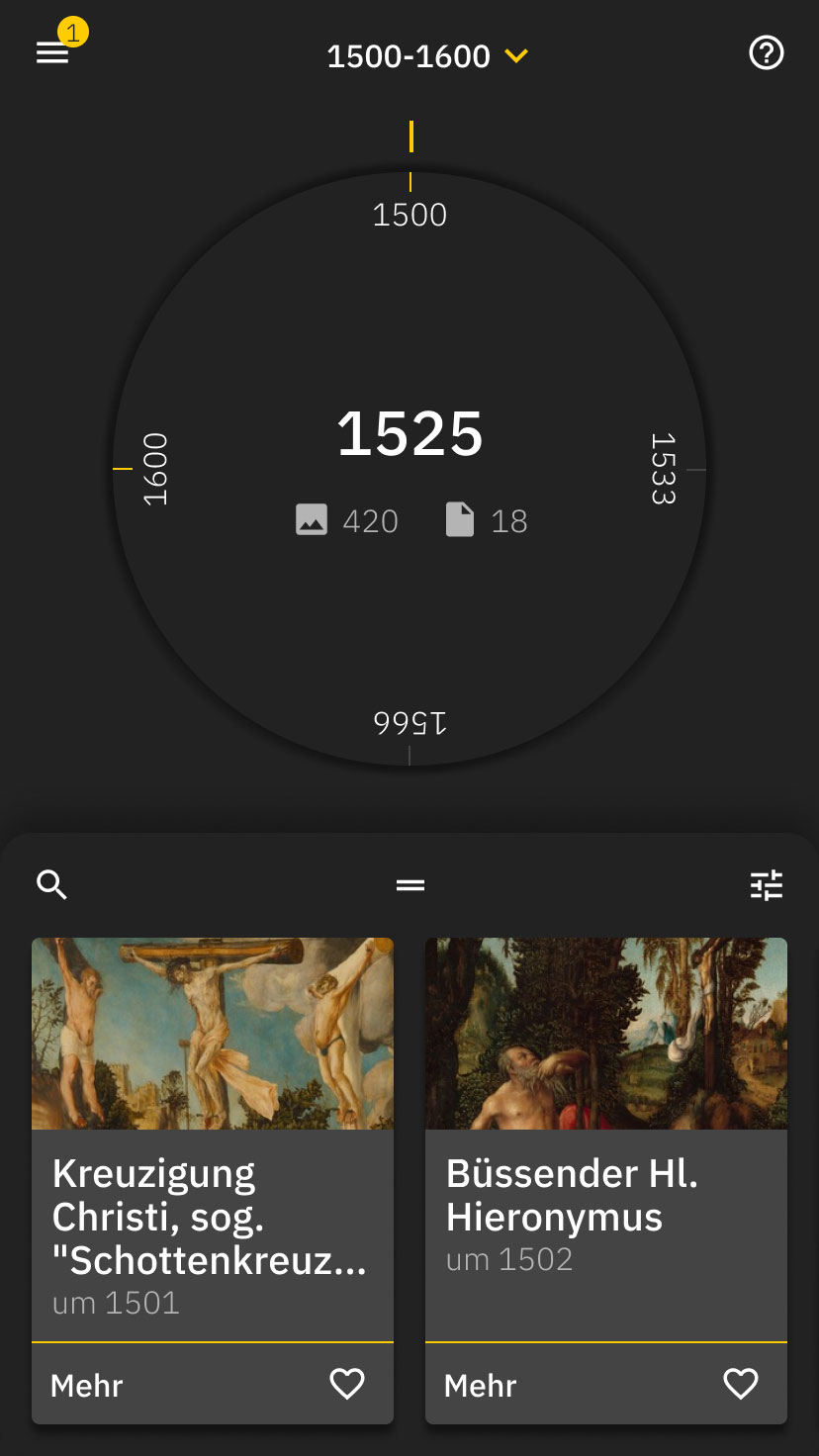
Start Ansicht
Auf der Mobile Version, haben wir uns im gegensatz zum Desktop für ein Burgermenu entschieden, um auf dem kleineren Gerät etwas platz zu schaffen. Die Neuigkeiten und der Sprach Wechsler wurden hier zusammengefasst.
Den Slider zum Einstellen des Zeitraums wurde, ebenfalls um Platz zu sparen, hinter einem Dropdown versteckt. Dies wurde bewusst oben in der Mitte platziert, sodass dieser, egal auf welcher ansicht man sich befindet, immer erreichbar und verstellbar ist.
Das Timewheel wurde ein wenig angepasst. Um White Space zu schaffen wurden extra Timestamps enfernt.
Das Card-Element hält in dieser Ansicht 2 Cards, im selben Format wie auf dem Desktop um Ähnlichkeit zu bewahren.
Die Funtkionen Suche und Filter wurden ebenfalls genauso platziert wie auf dem Desktop um Ähnlichkeit zu bewahren, allerdings nur ein Lupenicon anstelle eines Textfeldes um Platz in der Mitte zu schaffen.

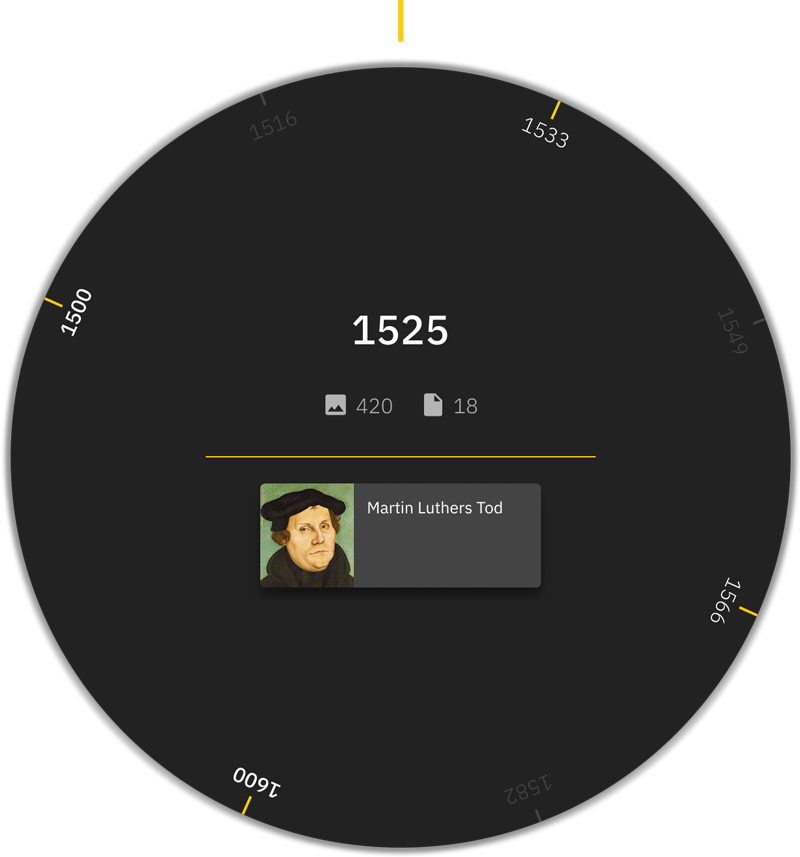
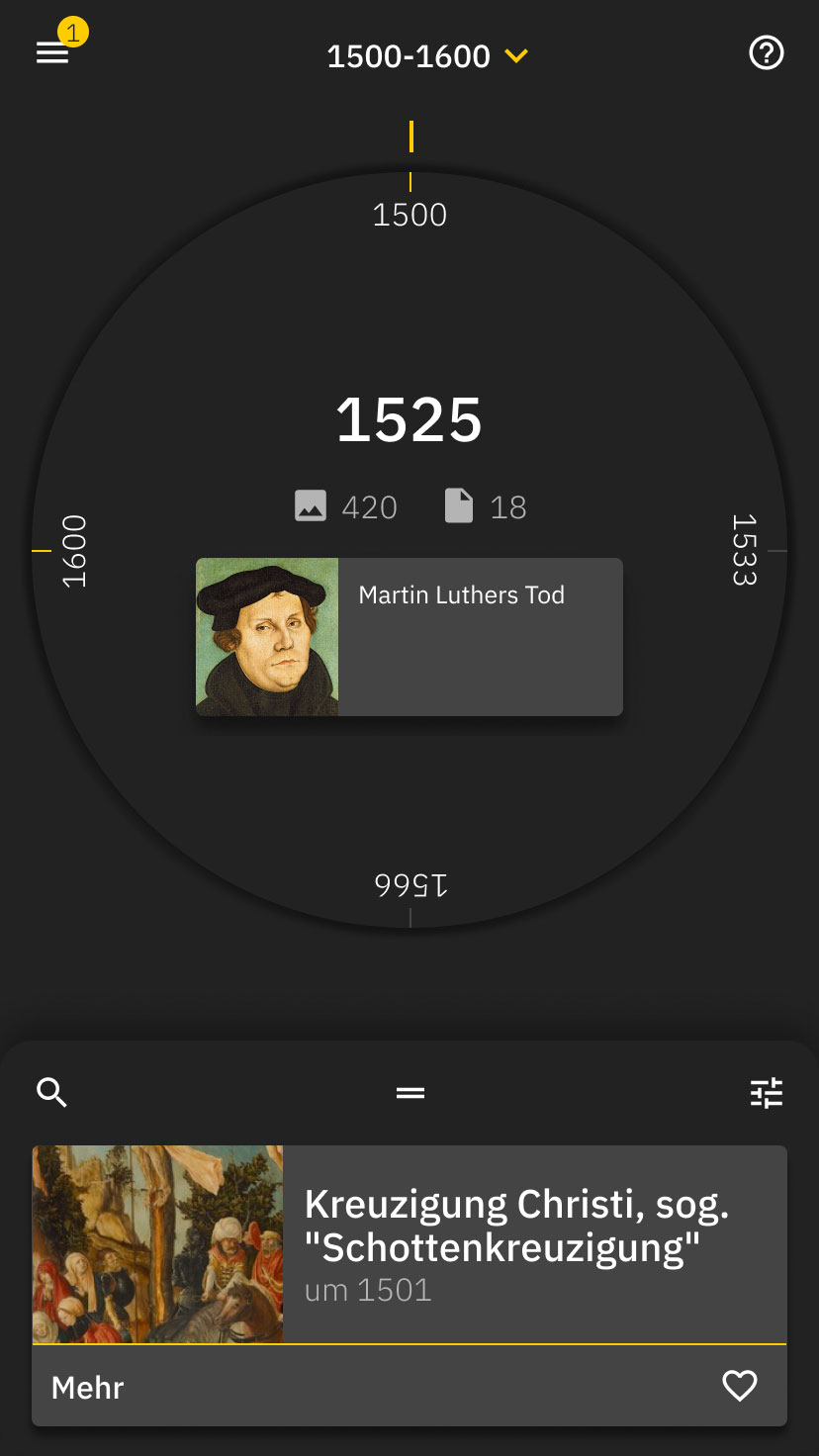
Detail Ansicht
Nun ist die Möglichkeit gegeben das Card-Element zu verkleinern, um mehr Fokus auf das Timewheel selbst zu legen und es einfacher für den Nutzer zu machen dieses zu bewegen, ohne dass das Card-Element sich im Weg befindet.
Das Timewheel vergrößtert sich, somit ensteht platz für ein Ereignis, nur ohne Trennlinie um Ähnlichkeit zu der Start Ansicht zu bewahren.
Das Card-Element wird reduziert auf eine einzige Card, diese ist nun breiter, um den gegebenen Platz zu füllen.

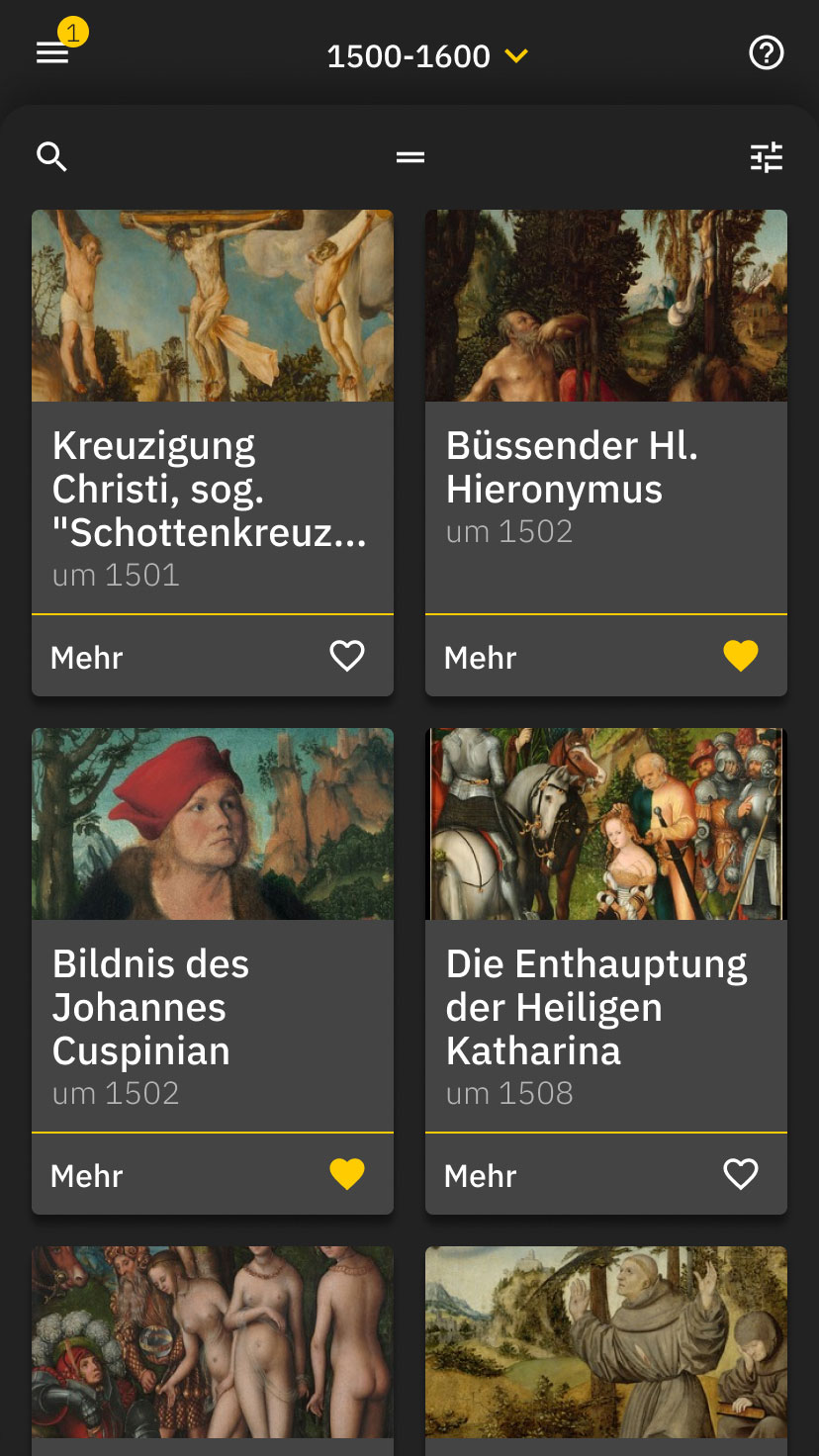
Browse Ansicht
In der ausgefahrenen Ansicht des Card-Elements, besteht die Möglichkeit einfacher und übersichtlicher die ausgewählte Zeitspanne zu erkunden. Wie bereits erwähnt bleibt die Möglichkeit, die Zeitspanne an dem Slider einzustellen, bestehen.
Die Cards selbst wurden im gegensatz zum Desktop etwas reduziert. Da wir hier Platz für 2 Cards nebeneinander haben, ist es nun nicht mehr möglich die Cards auszufahren, um die Anordnung im Takt zu halten und Platz auf dem kleineren gerät zu sparen. Der „Mehr“ Button dient nun der weiterleitung an das „CDA_“. So konnten wir uns den extra „Link“ Button und somit auch Platz sparen.

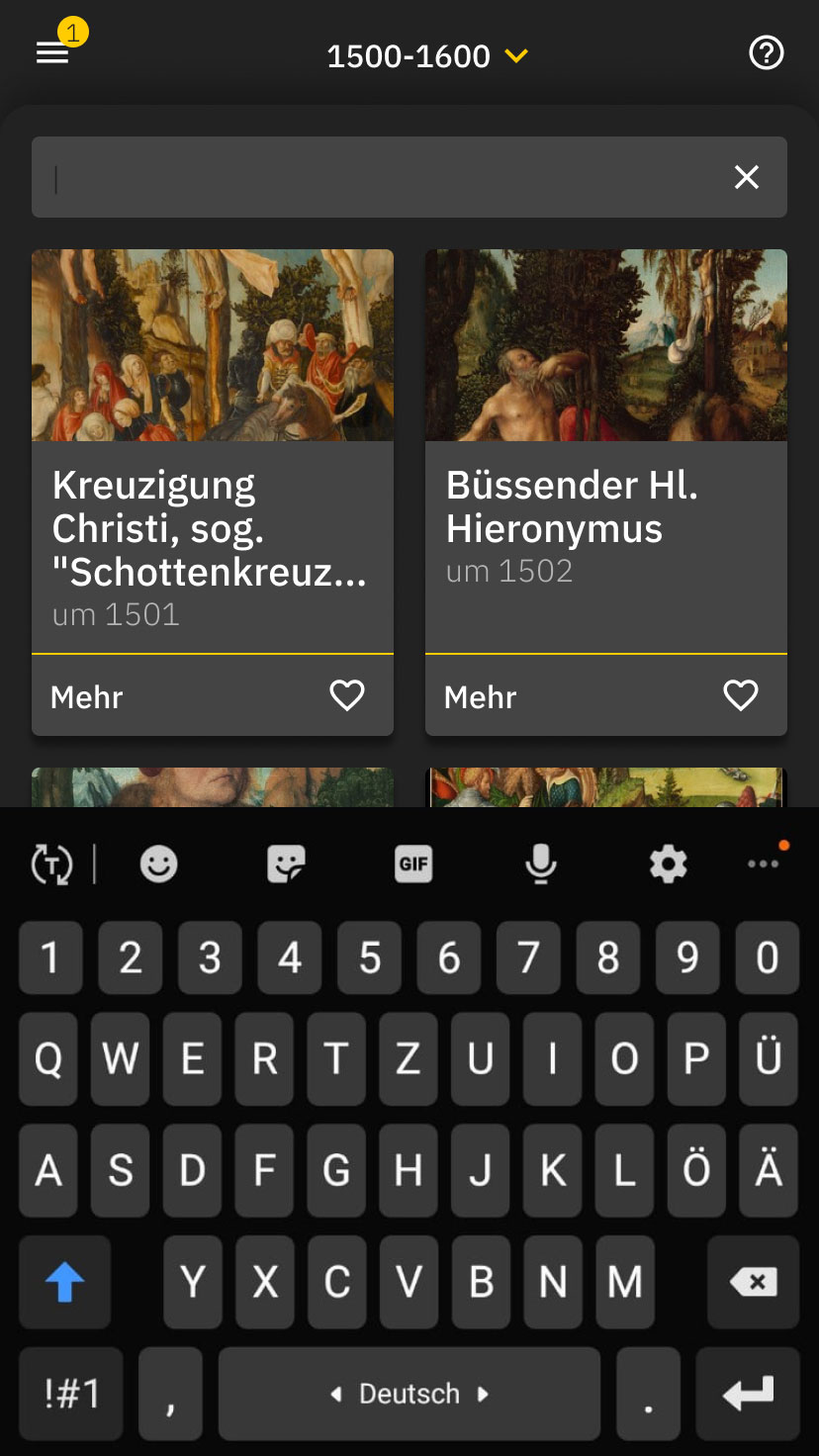
Suche
Die Suche beherbergt immer auch die Browse Ansicht, um trotz der Tastatur die Möglichkeit zu bieten seine Suchergebnisse zu sehen, ohne die Suche wieder schließen zu müssen. Auch hier bleibt der Slider um die Zeitspanne einzustellen erreichbar.

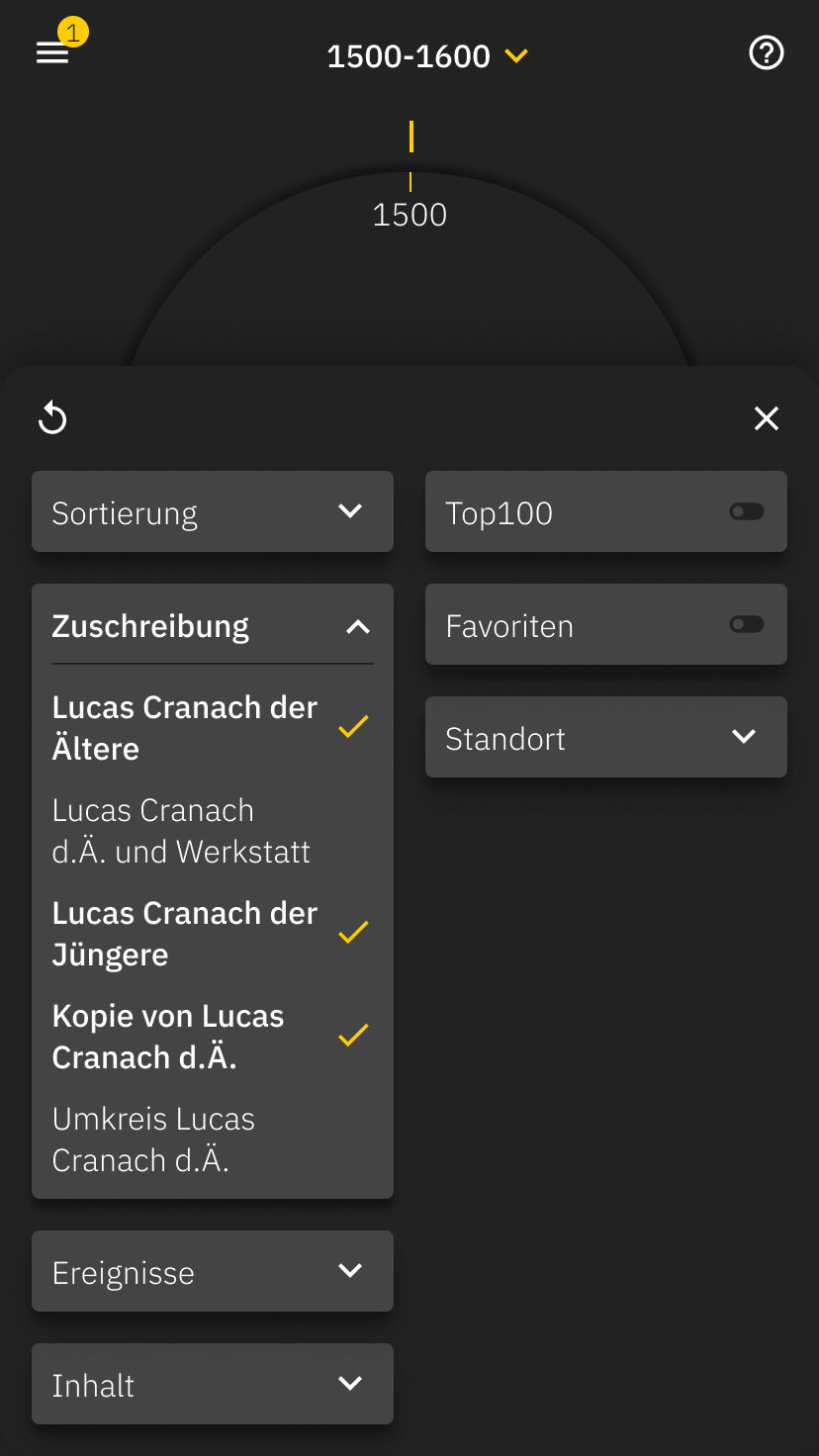
Filter
Die Filter wurden auf einer Slide platziert, welche den großteils des Screens verdeckt, um selbst bei aufgeklappten Filtern genug Platz für den Rest zu haben. Aus dem gleichen Grund wurden die Dropdowns etwas verschmälert, um zwei nebeneinander platzieren zu können. Ausserdem vermeidet der überdeckende Filter Overflow durch das Tiemwheel und der Cards.

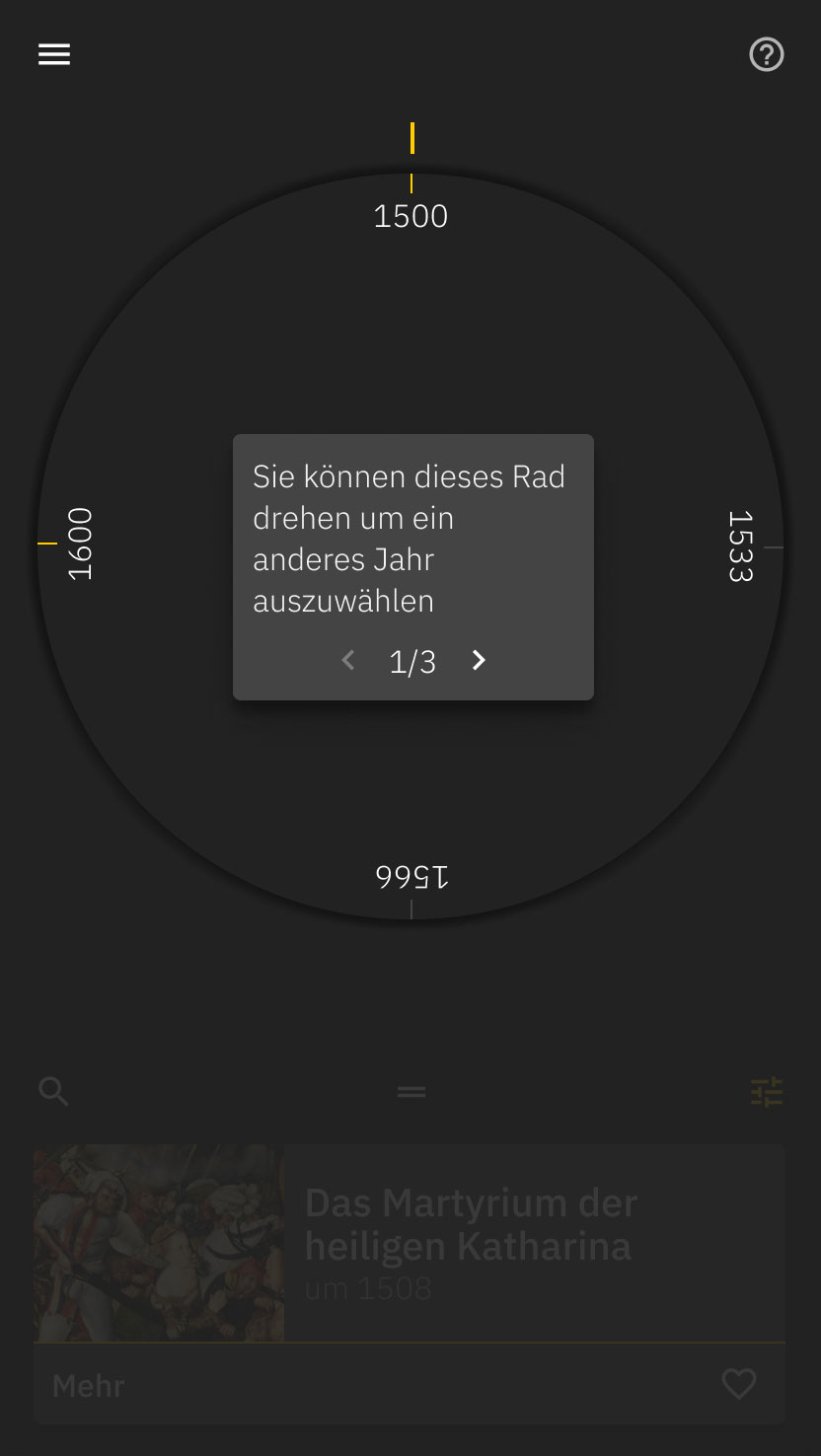
Hilfe
Dadurch das alle zentralen Elemente der Desktop Version erhalten bleiben, ist die Hilfe genauso gestaltet wie in der Desktop Version. Dadurch muss der User sich nicht auf neue Funktionen und Hinweise einstellen und kann ohne große Lernkurve mit der Seite arbeiten.